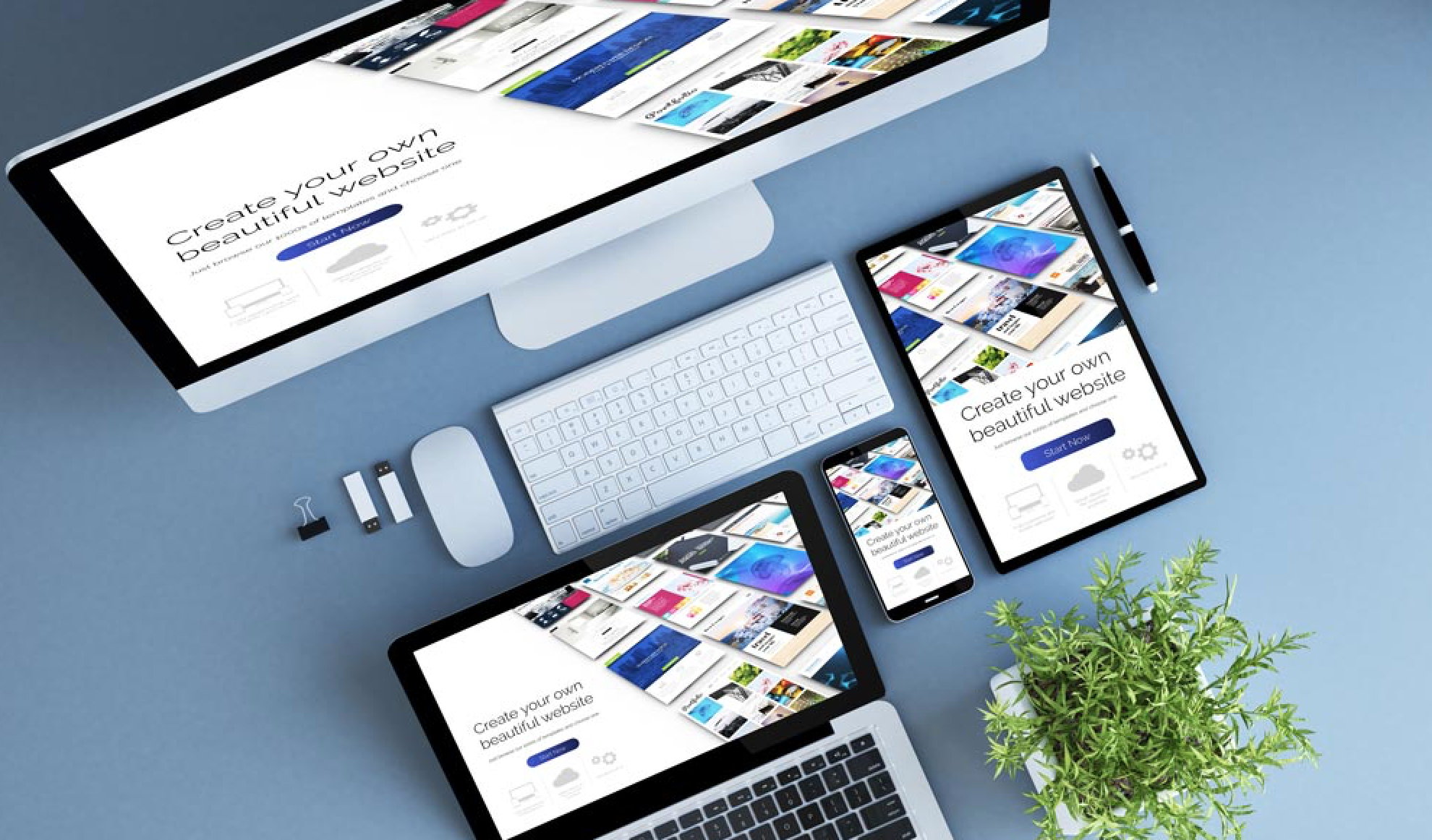
مميزات اساسية في تصميم المواقع 2020
ترتكب العديد من الشركات خطأ إهمال قابلية الاستخدام. سهولة الاستخدام أمر بالغ الأهمية لنجاح أي موقع ويب
ويجب عدم تجاهلها أبدًا. يمكن أن تحسن قابلية الاستخدام الجيدة من أداء موقعك على الويب وتزيد من فرص نجاحك.
يمكن أن يعزز أيضًا المبيعات والإيرادات لعملك.
لكي ينجح موقعك على الويب ، يجب ألا يبدو جيدًا فحسب ، بل يوفر أيضًا تجربة مستخدم سلسة للزوار. هذا هو السبب
في أهمية الاستخدام الجيد. سيميز موقع الويب الخاص بك عن منافسيك.
في تصميم الويب ، تتعلق سهولة الاستخدام الجيدة لموقع الويب بجعل من السهل على الزوار العثور على المعلومات التي
يحتاجونها بسرعة وسهولة.
هناك طرق عديدة لتحسين قابلية استخدام موقع الويب الخاص بك. تلقي هذه المقالة نظرة على 11 خاصية أساسية لموقع
ويب سهل الاستخدام. يمكن أن تجعل توصيات الاستخدام البسيطة هذه موقع الويب الخاص بك أكثر جاذبية للعملاء وتحسين
فرص نجاحك على الإنترنت.
فيما يلي 12 خاصية أساسية لموقع ويب سهل الاستخدام.
1. التوافق المحمول
نظرًا لأن المزيد والمزيد من الأشخاص يستخدمون هواتفهم المحمولة للوصول إلى الإنترنت ، فقد أصبح إنشاء موقع
ويب محسن للجوال ضرورة.
الخطوة الأولى هي التحقق من كيفية ظهور موقع الويب الحالي على الهاتف المحمول. يمكنك استخدام أداة اختبار موقع
Google للجوال لمعرفة ذلك. إذا كان لا يمكن الوصول إلى موقع الويب الخاص بك حاليًا على الهاتف المحمول ،
يمكنك إنشاء نسخة للجوال من موقع الويب الخاص بك مجانًا بمساعدة منشئي مواقع الجوال على الويب.
2. في متناول جميع المستخدمين
يجب أن يكون موقع الويب سهل الاستخدام متاحًا للجميع بما في ذلك المكفوفين أو المعاقين أو المسنين. يستخدم هؤلاء
المستخدمون عادةً برامج قراءة الشاشة للوصول إلى الإنترنت. تبرز إرشادات الوصول إلى الموقع 508 تقنيات تصميم
الويب البسيطة التي يمكن تطبيقها للتأكد من إمكانية الوصول إلى موقع الويب الخاص بك بسهولة على القراء على الشاشة
، مما يجعل موقعك متاحًا لجمهور أكبر.
3. هندسة معلومات جيدة التخطيط
إن كيفية تنظيم المعلومات وتقديمها على موقع الويب الخاص بك أمر حيوي للاستخدام الجيد. ومع ذلك ، غالبًا ما يتم تجاهلها.
لقد أصبح الأمر أكثر أهمية اليوم حيث تقدم مواقع الويب مجموعة واسعة من المعلومات والموارد لجذب السوق المستهدف.
تخطيط أقسام وفئات موقع الويب بعناية وتقديم المعلومات بطريقة يسهل على المستخدمين العثور عليها. فكر دائمًا من منظور
المستخدمين لديك. هذا مهم بشكل خاص إذا كنت تقدم الكثير من المحتوى على موقع شركتك على الويب.
4. محتوى جيد التنسيق يسهل مسحه
يتصفح مستخدم الإنترنت العادي المحتوى عبر صفحة ويب بدلاً من قراءة كل كلمة من الأعلى إلى الأسفل. يميل المستخدمون
إلى مسح الأجزاء الرئيسية من الصفحة بسرعة لتحديد ما إذا كانت ذات صلة باحتياجاتهم.
من المهم تنسيق المحتوى الخاص بك مع وضع ذلك في الاعتبار. يساعد الاستخدام الصحيح للعناوين أو العناوين الفرعية أو
الفقرات أو التعداد النقطي أو القوائم على تقسيم النص ، مما يسهل على القراء مسحه ضوئيًا.
5. أوقات التحميل السريع
لا يوجد شيء أكثر إزعاجًا لزوار موقع الويب من موقع ويب يستغرق وقتًا طويلاً للتحميل. في الواقع ، السرعة البطيئة هي
أحد الأسباب الرئيسية وراء مغادرة الزوار لموقع الويب. يعد التأكد من تحميل موقع الويب الخاص بك في غضون 4 إلى
6 ثوانٍ أمرًا مهمًا لقابلية الاستخدام الجيدة. كما أنه يؤثر على تصنيف محرك البحث الخاص بك.
يمكنك استخدام أداة مجانية مثل Pingdom لاختبار سرعة موقعك على الويب والحصول على اقتراح حول ما يمكنك القيام
به لتحسين سرعتك.
لقد وجدت المكونات الإضافية وعناصر واجهة مستخدم لمواقع الويب التابعة لجهات خارجية ، بما في ذلك تتبع مواقع الويب
ووسائل التواصل الاجتماعي ، لتكون واحدة من أكثر العوامل الشائعة التي تؤثر على سرعة موقع الويب. حاول الحد من
استخدامها واستخدم فقط ما هو ضروري للغاية.
وهو أيضًا أحد الأسباب الرئيسية لمغادرة الزوار لموقعك. تغيرت توقعات العملاء بشكل كبير في السنوات الأخيرة. سينتظر
العميل النموذجي بضع ثوانٍ فقط حتى يتم تحميل صفحتك ، وبعد ذلك من المرجح أن ينتقل بعيدًا إلى موقع منافس لعدم
زيارته مرة أخرى.
6. تناسق المتصفح
يمكن تجاهل توافق المتصفح بسهولة. حتى مواقع بعض الشركات ذات السمعة الطيبة تعاني من هذه المشكلة بسبب الإهمال.
هذا أمر سيئ للعلامة التجارية وله تأثير سلبي على سهولة استخدام موقع الويب.
على الرغم من أن المتصفحات الحديثة قد تطورت وأصبحت أكثر كفاءة ، إلا أن بعض التناقضات لا تزال موجودة في كيفية
تفسير موقع الويب بواسطة متصفحات مختلفة. من المهم التأكد من ظهور موقع الويب الخاص بك والتصرف بشكل متسق
عبر جميع المتصفحات الرئيسية مثل Chrome و Internet Explorer و Firefox و Safari و Opera.
أشياء بسيطة مثل هذه تحدد موقعًا مصممًا بشكل احترافي بعيدًا عن البقية.
7. الملاحة الفعالة
التنقل الجيد هو أحد أهم جوانب سهولة استخدام الموقع. تميل قوائم HTML أو JavaScript البسيطة إلى العمل بشكل
أفضل وتظهر متسقة على جميع المتصفحات والأنظمة الأساسية.
من المهم بنفس القدر أن تكون الملاحة خالية من الفوضى. حاول الحد من عدد عناصر القائمة قدر الإمكان. قد تعمل القائمة
المنسدلة أو التنقل الفرعي بشكل أفضل على موقع كبير به العديد من الأقسام والصفحات.
كما أتاح التقدم في DHTML ، ومكتبات JavaScript مثل Motools و Ajax الأبواب أمام العديد من الاحتمالات
الجديدة لإنشاء أنظمة ملاحة مبتكرة. ألق نظرة على مثال Mashable أدناه.
هناك أكثر من التنقل من القائمة. فيما يلي بعض الجوانب الأخرى التي يجب مراعاتها:
- ميزة بحث جيدة.
- طرق متعددة لاستكشاف المحتوى ، مثل أهم 10 ، ومعظم الأسعار ، والأكثر شعبية ، وما إلى ذلك.
- 404 صفحة مخصصة.
- ربط داخلي جيد
- رأس وتذييل إعلامي
8. معالجة الأخطاء الجيدة
إن معالجة الأخطاء ووصف الرسائل على الشاشة بشكل جيد مهمان جدًا لقابلية الاستخدام الجيدة. ومع ذلك غالبا ما يتم تجاهلها. يضمن التعامل الصحيح مع الأخطاء على مستوى الشفرة أن يكون موقع الويب قويًا وخاليًا من الأخطاء. يؤدي عرض رسالة الخطأ الصحيحة إلى تحسين تجربة المستخدم وسهولة الاستخدام بشكل عام.
9. كود الترميز والتنظيف ساري المفعول
غالبًا ما يكون موقع الويب الذي يلتزم بأفضل ممارسات ومعايير تصميم الويب ذات الصلة أكثر قوة ويمكن الاعتماد عليه. كما يضمن تحميل موقع الويب بشكل أسرع ويظهر متناسقًا عبر المتصفحات والأجهزة. كما أنه يسهل تحديد موقع المشكلات واستكشاف الأخطاء وإصلاحها إذا دعت الحاجة.
يمكن العثور على مزيد من المعلومات وأدوات التحقق من الترميز على موقع W3C.
10. نظام الألوان المتناقضة
يعد التباين الصحيح بين خلفية الموقع الإلكتروني والمحتوى أحد أهم مبادئ تصميم الويب وأكثرها أهمية والتي لا يجب تجاهلها أبدًا. التباين الجيد بين الخلفية والنص ، مثل النص الأسود على خلفية بيضاء يجعل المحتوى الخاص بك مقروءًا وسهل القراءة. من ناحية أخرى ، فإن عدم التباين يجعل من الصعب جدًا على الزائرين قراءة المحتوى الخاص بك.
11. نماذج قابلة للاستخدام
تعد النماذج عنصرًا مهمًا جدًا على مواقع الويب التجارية. تسمح للمستخدمين بالتفاعل مع الموقع. تعد النماذج مفيدة جدًا أيضًا لتوليد العملاء المحتملين لنشاط تجاري ما.
لتحقيق أقصى استفادة من موقعك ، من المهم التأكد من أن النماذج سهلة الاستخدام ومتاحة للجميع.
هنا بعض النصائح:
- استخدم التصنيفات الصحيحة لجميع الحقول
- اتبع مبادئ التصميم الجيد
- حاول إبقاء عدد الحقول عند الحد الأدنى
- عرض تلميحات الأدوات والاقتراحات
- عرض رسالة على الشاشة عند الانتهاء
- استخدم التحقق الصحيح
استنتاج ” مميزات اساسية في تصميم المواقع 2020 “
تلعب سهولة استخدام موقع الويب دورًا حيويًا في نجاح موقع الويب. تساعد قابلية الاستخدام الجيدة على توفير تجربة سلسة للزوار وتحسين فرصك في النجاح. إنه أحد العوامل التي تحدد موقع ويب مصمم بشكل احترافي بعيدًا عن البقية. فيما يلي 11 خاصية قابلية للاستخدام يجب أن يعرضها كل موقع. يمكن أن يساعد على نجاح موقع الويب الخاص بك.
1- مصممة لتبدو رائعة على جميع الشاشات
2- ميزات التقاط العملاء المحتملين
3- محرك البحث الامثل
4- تفاعلية التقارير والتحليلات
اقرا ايضا :-
المميزات الاساسية التي تحصي عليها عند تصميم موقع